WordPress开发教程:如何在WordPress默认文章页面(博客帖子页面)增加自定义HTML代码或自定义内容?
我们在用Wordpress博客发布文章内容(或者称为发布帖子)的时候,有时候需要增加一些通用的页面内容,比如想在自己的每个原创文章页面中增加转载版权信息,如:“原创不易,转载请注明出处;版权所有,盗版必究!”。最简单的方式就是每一次写文章的时候,在每篇文章内容中增加以上自定义内容。这样做的有2个弊端:一个是重复填写,增加了工作量;二,不便于管理维护,如果需要变更文章内容,则需要编辑每一个需要修改的地方。有没有一劳永逸的办法呢?当然有!有以下几个办法:
一,修改Wordpress主题文章默认模板文件single.html
找到你的主题文件夹,比如我的是twenty twentyfour主题,则打开“你的web目录/wp-content/themes/twentytwentyfour/templates”如下图:

我们就能看到single.html,这个就是主题默认的发布博客帖子模板html代码。我们用文本编辑器,比如Ultraedit打开,如下所示:

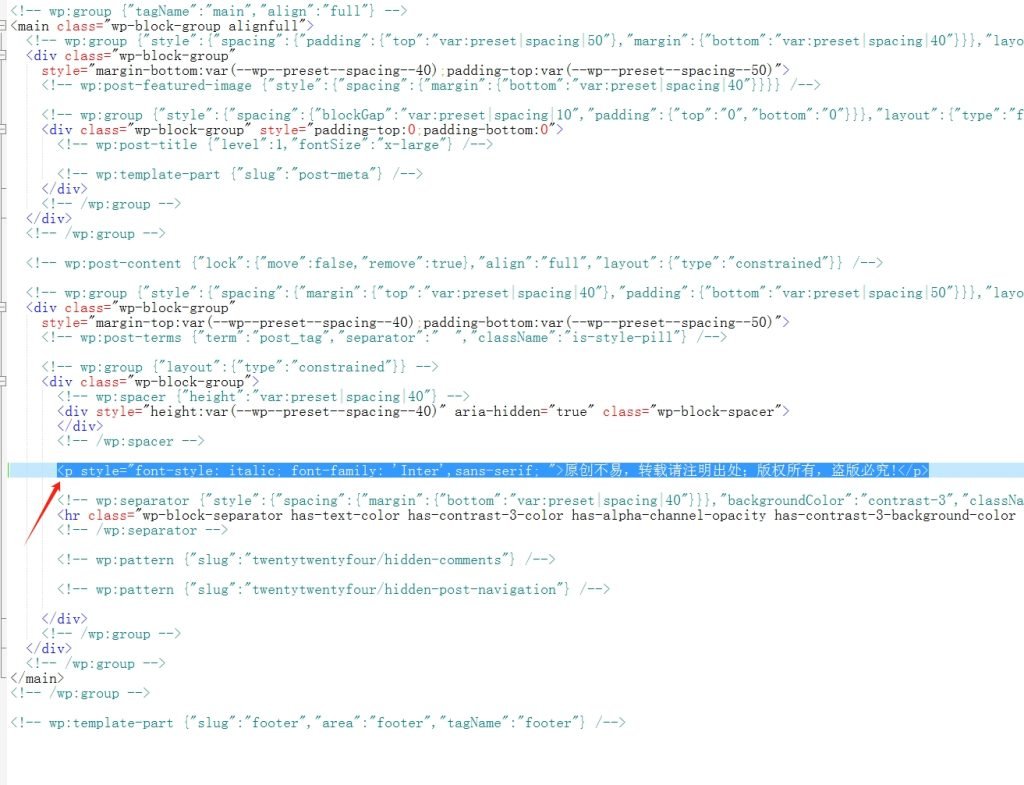
我们修改这个文件,增加自定义HTML代码或者内容,为了保险起见,修改之前,请拷贝一份single.html作为备份,以便在修改出错的时候能够快速还原到原来的状态。我在single.html中增加我的原创版权信息“原创不易,转载请注明出处;版权所有,盗版必究!”,放在文章内容的尾部(评论上方),代码如下:

箭头所指的蓝色代码即为我添加的自定义内容,效果如下图,这样每次发布文章的时候,都会自动增加转载内容。需要注意的是,如果在编辑single.html中增加了中文,前台文章页面中文出现乱码,解决办法是用文本编辑器(如UltraEdit)将文件编码改成UTF8(比如用另存为覆盖原文件的方式),即可解决中文乱码问题。

二,修改Single.php或者Single Posts(推荐)
修改Single.html的方式简单,但不推荐,理由是有几大弊端:一个是无法编写自定义php代码,调用wordpress函数等内置功能;另外也无法和主题的css样式保持一致,比如要让增加的内容字体样式和主题一样,怎么办呢?最好的方式是修改Wordpress主题的默认模板文件Single.php。
在 WordPress 中,文章的显示由主题来控制,而不是单独的 single.html 文件。通常,你需要修改主题的模板文件,具体来说,是 single.php 文件。这个文件用于显示单篇文章的内容。
以下是修改 single.php 文件以添加自定义文本内容的代码。请注意,这里假设你的 WordPress 主题支持自定义样式,如果没有,你可能需要根据主题文档进行进一步的自定义。
- 打开 WordPress 后台,进入主题编辑器(Appearance > Theme Editor)。
- 找到并编辑
single.php文件。 - 在文件中找到文章内容的输出部分,通常包含
the_content()函数。 - 在这个位置添加以下代码:
<?php
// 获取主题字体样式
$font_style = get_theme_mod('body_font', ''); // 这里的 'body_font' 需要替换成你主题支持的字体样式选项
// 添加自定义文本
$custom_text = '<p style="font-style: italic; font-family: ' . $font_style . ';">原创不易,转载请注明出处;版权所有,盗版必究!</p>';
// 输出文章内容
echo apply_filters('the_content', $custom_text);
// 原有的文章内容输出
the_content();
?>
请注意:
- 这里使用了
get_theme_mod函数来获取主题设置中的字体样式,确保替换'body_font'为你主题实际支持的字体样式选项。 - 添加的自定义文本被包装在
<p>标签中,并应用了斜体和与主题字体相同的字体样式。 apply_filters('the_content', $custom_text)用于确保 WordPress 中的过滤器正常运行。
确保在修改主题文件之前备份文件,以防止出现问题。此外,最好在主题的自定义样式中为斜体文本设置适当的样式,以确保它与主题的整体样式协调一致。
这种方案的效果同方法一是一样的。但灵活性和功能性强大了许多,可以利用php编写和调用wordpress以及主题的内置函数进行自定义开发。推荐采用这种方案。
如果你的Wordpress主题找不到single.php,比如用的是Twenty Twenty Four主题,也可以在主题的编辑器(Editor)中进行修改,以下是修改主题二0二四的默认文章发帖页面模板步骤:
- 打开 WordPress 后台,进入2024主题编辑器(Appearance > Theme Editor)。
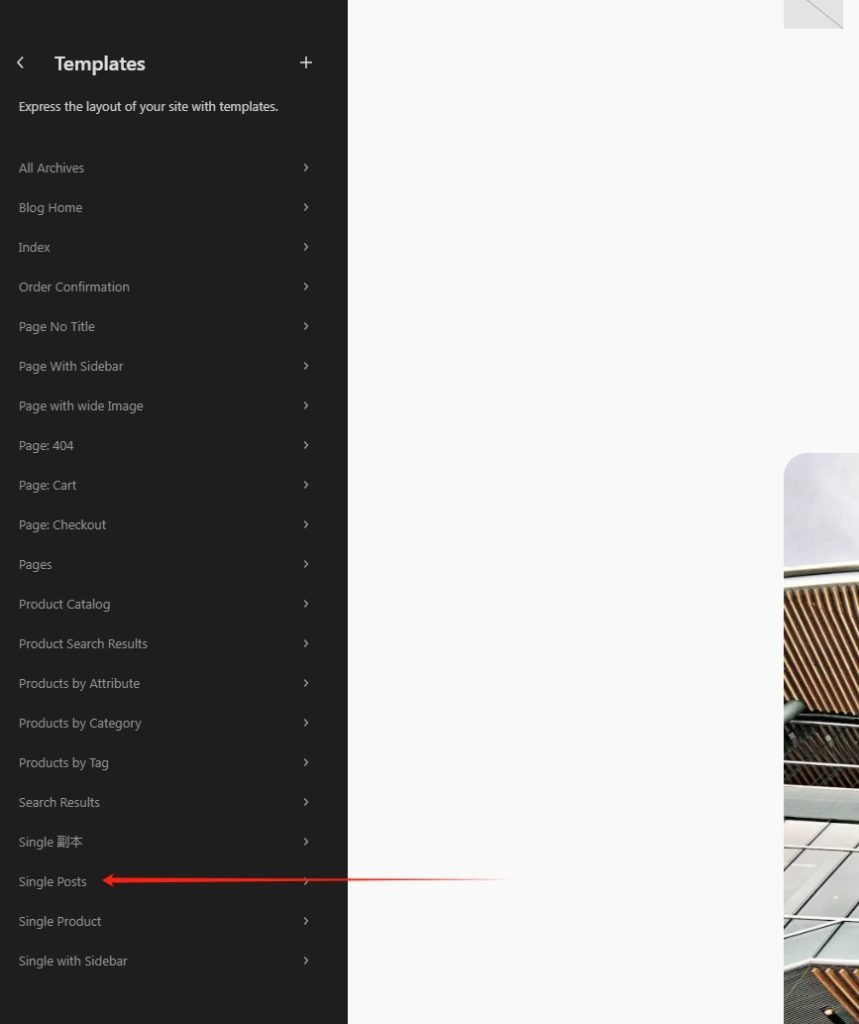
- 在打开的设计页面(Design)中找到Template模块,如下图(左图):
- 选择打开模板Template,找到并打开Single Post,如下右图:


4.在打开的Single Posts设计界面中,对默认博客文章模板进行修改,如下图:

然后点击右上角保存(Save),这后续发布的默认文章帖子内容就是统一用的是你设计的新模板了,如下图:


以上就是修改Wordpress默认博客帖子模板的几种办法,大家依据自己情况选择最佳方式。需要注意的是,如果我们只需要修改或者设计某一类文章的默认模板,不建议以上几种修改默认主题文章模板的方式,而是应该采取增加新的自定义wordpress文章模板的方式。
editor's pick
latest video
news via inbox
Nulla turp dis cursus. Integer liberos euismod pretium faucibua
